- Introduction
Currently, electronic health records (EHRs) are increasingly implemented into healthcare settings to replace the traditional paper-based patient record (Ratwani, 2017). This learning content is designed to educate students on EHRs. The structure of this course is divided into three sections: Pre-Class, In-Class, and Post-Class learnings. By the end of this learning plan, students will gain a basic foundation of knowledge on the topic of EHRs.
- Skills/Learning Outcomes
By the end of this course, students should be able to:
- Define EHRs.
- Explain who uses EHRs and why.
- Describe where EHRs are used.
- Explain what information is stored on EHRs.
- List the benefits and drawbacks of EHRs.
- Topic Rationale
Considering all of our group members are in the Health Information Science (HINF) Program, we chose EHRs as our assignment topic. Additionally, since EHRs are becoming more widely adopted, our group’s intention in designing this lesson plan was to provide students with a basic understanding of EHRs, who uses them, where they are found, what they store, and their benefits and drawbacks.
For this assignment, the topic which inspired our group was: Topic 4 – Design of Multimedia Learning Objects and Artifacts. EHRs are a subject HINF students are continuously educated on throughout the duration of the program; however, the delivery of learning is lecture-based and supplemented with text-heavy PowerPoints which can cause information overload. As a result, our group created multimedia objects often used in the HINF program and applied the educational principles we learned in EDCI337 to ensure the instructional design was learner-centered.
- Project Plan
To create our multimedia objects, we brainstormed and created a list of common multimedia objects which are listed below in section 5. The work to create these multimedia objects was split between group members during our weekly learning pod meetings. Once all group members completed their individual multimedia objects, we worked collaboratively on writing the discussion post. The plan for this assignment went relatively well, and there were no pitfalls.
- Original Multimedia Content
All except the additional readings are original multimedia content. The multimedia produced varies in type and draws upon EDCI-related learnings. Original multimedia content includes:
- YouTube Video
- Infographic
- Quiz
- PowerPoint
- Discussion
- Activity
- Written/Audio Recording Prompt
- Reflective Quiz
The multimedia objects can be accessed from this overview.
- How Students Will Be Evaluated
- Pre-Class Quiz: The pre-class quiz will allow instructors and students to assess initial comprehension of the material. Based on the results, instructors and students can identify which areas may need more focus.
- In-Class Discussion: Discussions are a great way to foster engagement. The in-class discussion will give students an opportunity to network and have conversations about the topic. Additionally, this discussion will allow students to identify areas they need to focus or improve on.
- Post-Class Activity: This activity is a unique way to evaluate student comprehension through the use of images, and fill-in-the-blank questions. Following this, students can compare their answers to the answer key to determine which areas may require review.
- Post-Class Prompt: The post-class prompt has no right or wrong answer. Rather, it is an exercise to understand what students learned throughout the learning plan. This reflection is also a great way to identify areas students struggled with.
- Post-Class Reflective Quiz: To reflect upon their learnings, students will be given a post-class reflective quiz. Additionally, this quiz will be used to gather feedback from students to improve the learning plan for future students.
The evaluation method for this learning plan is also applicable to other theory-based topics.
- Discussion
Multimedia can be defined as the simultaneous presentation of both words and pictures (Mayer, 2014). Learners can create a deeper understanding of multimedia while they form connections between words and pictures; however, to be effective, multimedia must be designed in a manner that promotes learning (Mayer, 2014). Given this, our group implemented several different principles and learning theories where appropriate while designing our multimedia objects for this assignment.
Overall, this assignment was designed to engage learners to be active participants. This was achieved by having students progress through pre-class, in-class, and post-class tasks to help assess their comprehension of the material, and learning outcomes (Betts, 2016). For example, in the post-class prompt, students are asked to use higher-order thinking skills by writing, or audio recording their answer to one of the provided prompts. This exercise aligns with the “create” element of Bloom’s Taxonomy, which encourages active learning, and evaluates student comprehension as students produce new or original work related to the material (Betts, 2016).
One major principle our group implemented was demonstrated in our informational video and PowerPoint presentation. More precisely, our group decided to use illustrative images and short text in these multimedia objects, and provided further detail via narration. In doing so, we were able to improve learning by applying the modality principle: people learn better when graphics are paired with narration instead of printed text (Mayer, 2014). This strategy was also listed as one of Phillip’s key takeaways for creating effective presentations (TED, 2014). Additionally, we made sure to speak in a conversational style during our narrations. This is because according to the personalization principle, learning improves when the words of a multimedia presentation are not spoken in a formal style (Mayer, 2014).
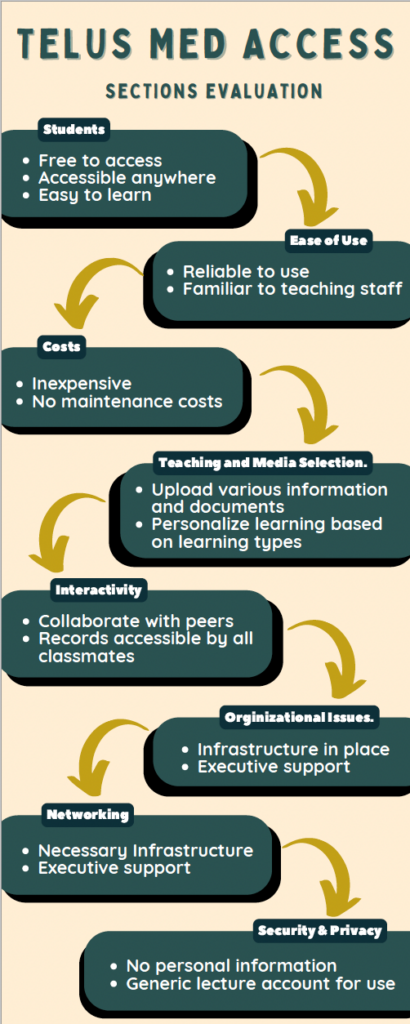
To capture learners’ attention, color was an element our group took advantage of while designing our multimedia objects. For instance, while creating our informational video, our group decided to use contrasting colors to add emphasis to its design. This is because one of the principles of good design is contrast, and this principle suggests using opposing design elements, such as color, to support design (Adobe Express, 2020). Similarly, the same principle was applied during the creation of our infographic. In particular, our group selected the color purple for the background of our infographic to contrast with the overlaying graphics.
Contrast was used in the PowerPoint presentation to guide learners’ eyes around the information presented on the slide. Again, this strategy was also listed as one of Phillip’s key takeaways for creating effective PowerPoint presentations (TED, 2014). In this case, however, contrasting colors on opposing segments of the color wheel were not used. Rather, topics that were being discussed on the current slide were colored, and extraneous materials were grayed out and excluded (Mayer, 2014). As a result, we were able to improve learning by emphasizing key information through the application of cues (Mayer, 2014). Further, in applying this strategy, both the coherence and signaling principles were achieved, respectively.
Lastly, it was important that differentiated learning styles were considered when creating our materials. For example, with the in-class discussion, students are given the choice to either actively engage in conversation with their peers, or to provide a written response. This same idea was used in the case of the post-class prompt, where students are able to provide either a written or spoken response. In providing multiple pathways for learning, the material becomes more accessible and inclusive for all learners (CAST, 2018).
Note: All multimedia content is linked to a publicly shared Google Drive.
References
Adobe Express. (2020). 8 basic design principles to help you make awesome graphics. Adobe. https://www.adobe.com/express/learn/blog/8-basic-design-principles-to-help-you-create-better-graphics
Betts, T. (2016). 5 tips for multimedia enhanced teaching and learning. University of Sussex. https://blogs.sussex.ac.uk/tel/2016/11/22/5-tips-for-multimedia-enhanced-teaching-and-learning/
CAST. (2018). Universal design for learning guidelines version 2.2. Retrieved from http://udlguidelines.cast.org
Mayer, R. E. (Ed.). (2014). The Cambridge handbook of multimedia learning (2nd ed.). Cambridge University Press. https://doi.org/10.1017/CBO9781139547369
Ratwani, R. (2017). Electronic health records and improved patient care: Opportunities for applied psychology. Current directions in psychological science, 26(4), 359–365. https://doi.org/10.1177/0963721417700691
TED. [TEDx Talks]. (2014, April 14). How to avoid death by PowerPoint | David JP Phillips | TEDxStockholmSalon [Video]. Youtube. https://youtu.be/Iwpi1Lm6dFo



![Classroom Management] Implementing Tech Tools without the Headaches | Edmentum Blog](https://khopper.opened.ca/wp-content/uploads/sites/4587/2022/06/image-5.jpeg)

Recent Comments